
text-shadow: 1px 1px 1px #000; /* добавляем тень для текста */
text-decoration: none; /* Убираем подчеркивание ссылки */
color: #fff; /* Цвет текста ссылки */
Добавляем следующий код в файл style.css:
Ссылка может куда либо вести, для этого нужно поменять знак «#» на адрес страницы, или выполнять какие либо другие действия. Переходим в файл style.css, который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор.
Редактируем css стиль кнопки
<a class="button" href="#">КНОПКА</a>
Итак, макет создан, приступаем к верстке кнопки с помощью html и css. PВ шаблоне сайта или блога wordpress, в записи или на странице создайте ссылку, которая будет будущей кнопкой, присвоив ей класс «button» следующим образом:
Как вставить кнопку на сайт в html
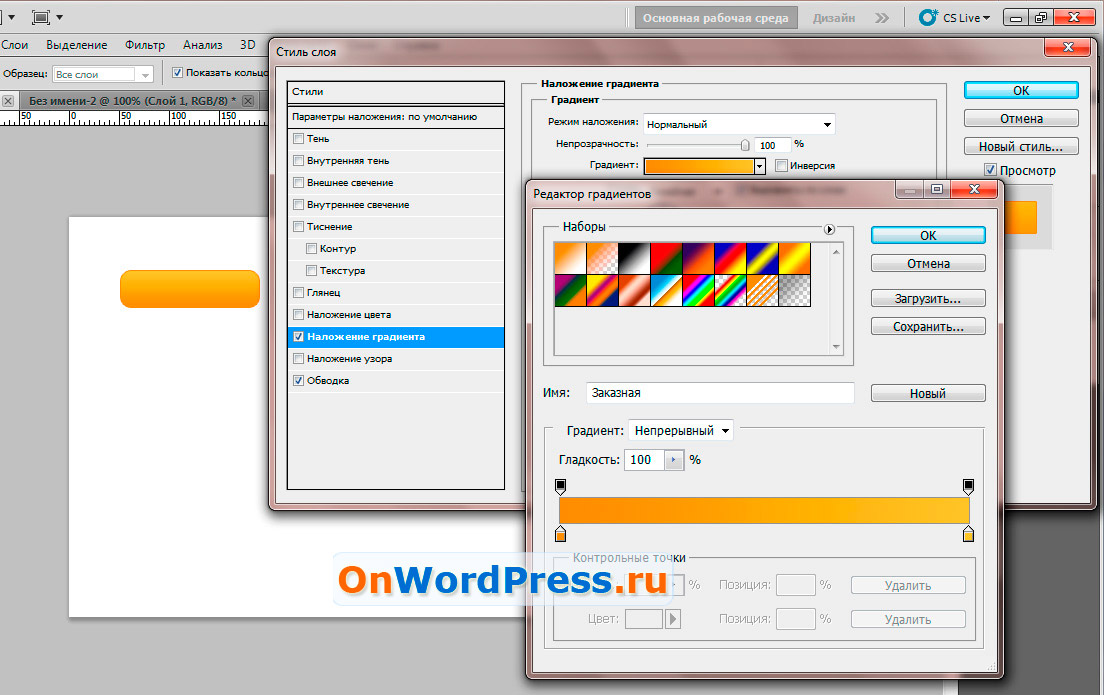
Открываем Photoshop и создаем новый документ, далее выбираем инструмент «Прямоугольник с закругленными углами» и рисуем кнопку необходимых размеров. Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Макет кнопки для сайта в PSD
Каскадные таблицы стилей позволяют использовать CSS 3 градиент для создания кнопок. Для начала нужно нарисовать макет кнопки в Photoshop, чтобы зрительно представлять, что вы хотели бы получить в итоге. Я не буду давать уроков Photoshop, потому что нарисовать прямоугольную кнопку с закругленными углами на 100 не так уж сложно. Тот кто знает как это делать может пропустить следующий абзац.
Делаем кнопку для сайта
И вот, как и обещал, публикую заметочку о том, как создать красивую кнопку для сайта с помощью html и css. Красивые кнопки на сайте служат для привлечения внимания пользователя к определенному элементу контента. Поэтому при создании сайта нежелательно использовать одновременно большое количество кнопок, так как они будут только отвлекать пользователя.
Вы можете использовать уже .
Опубликовано: 03.11.2011
Красивые кнопки для сайта
» » Красивые кнопки для сайта
Творчество с WordPress
Красивые кнопки для сайта с помощью css и html
Комментариев нет:
Отправить комментарий